For this design exercise, I used an online Whiteboard Challenge as a prompt to create a proof of concept. The prompt is:
Help our employees find their cars in the parking lot.
We have over 15,000 employees and all of their cars in our main campus. Employees have been “losing” their cars in the lot. They forget which of the 5 giant parking lots they parked in and are wandering around clicking their door alarms in order to find their cars. The noise pollution at the end of the day is terrible.
We already have a company app. We want to add a feature that will help employees find their cars.
CONSIDER:
- Couples often swap cars when driving to work. What if the employee has more than one car s/he drives to work?
- This feature should be prominent on the app–but the home screen is already full. How will you make it fit without removing something?
From this I assembled the pain points and goals for the users:
- Let’s also assume a Large Technology Firm ( Computer Hardware Design ) in Portland OR
- 15,000 Employees / Cars
- 5 large lots
- Already have a company app – Need a Feature that’s prominent but the home screen is already full and can’t remove anything
- Pain Point – Forgetting where their cars are parked, loosing their cars in the lot. Wandering around looking for them
- Goal – Finding car more easily within lots
- Pain Point – Lots of noise at the end of the day
- Goal – Finding car without making noise
- Pain Point – Couples swap cars, have more than one car they drive to work ( do they switch spots? )
- Goal – Find multiple / different cars in a lot, have locator move to different spot
Assumptions
- Employees are loosing their cars in the lots because they do not have a feature to locate them
- Building a feature will help people directly locate their cars in the lots
- Building a feature will reduce the noise of people trying to find their cars at the end of the day
- Using an app will help Couples swap their cars more easily
Problem Statement
Our Car Locator was designed to locate cars through 5 large lots, find cars without making noise and help couples be able to swap cars. We have observed that our current method isn’t helping Employees find cars, making a lot of noise and not helping Partners swap cars. Which is causing Employee and Partner frustration, lost time trying to locate cars, and lots of noise at the end of the day. How might we improve the efficiency in locating cars so that are customers are more successful based on lowered frustration, reduced time finding cars, reduced noise at the the end of the day, and Partners successfully swapping cars?
KPIs
- Lower Employee / Partner frustration level
- Reduce Employee time finding cars
- Reduce noise level at the the end of the day
- Partner success rate at swapping cars
- Partner time to swap cars
- Partner frustration level in swapping cars
Hypotheses
- We believe that cars are difficult to locate without a feature to find them. We will know we’re right when we reduce total time to locate car.
- We believe that finding cars is noise-y without a feature to find them. We will know we’re right when we reduce the amount of noise at the end of the day when people are locating their cars.
- We believe that having an app will help Couples swap cars. We will know we’re right when the time and frustration of swapping cars diminishes.
Research and Analysis
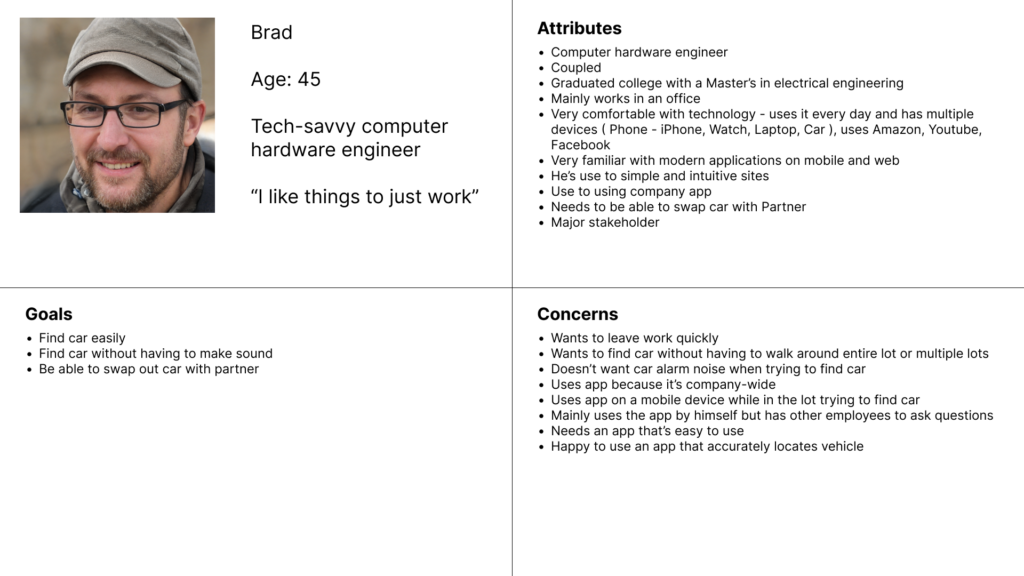
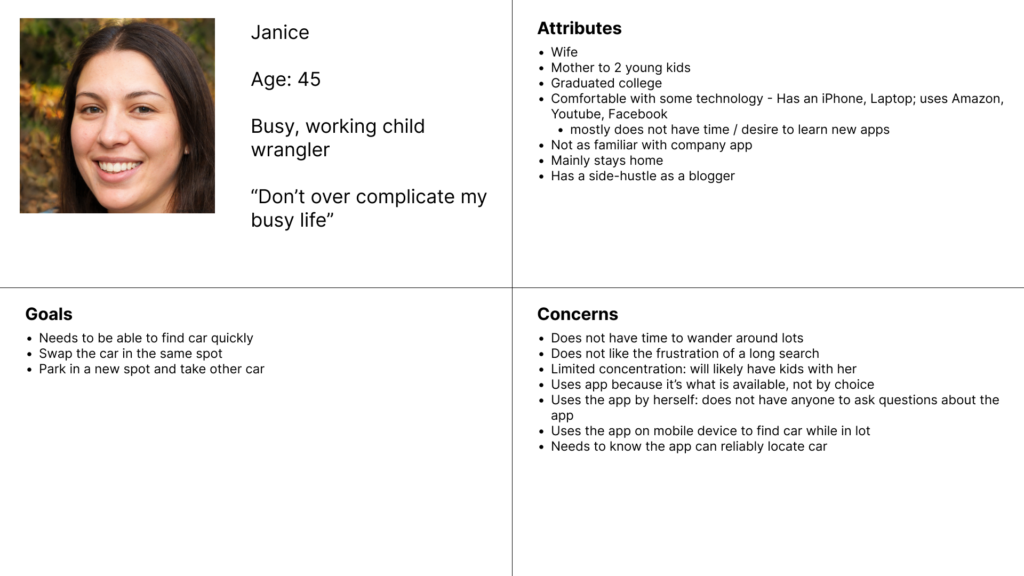
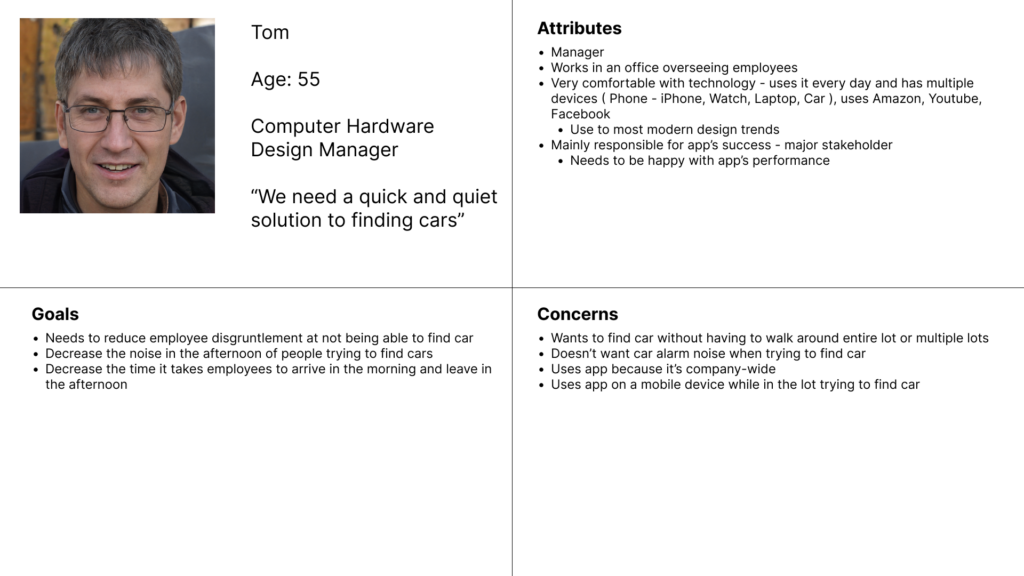
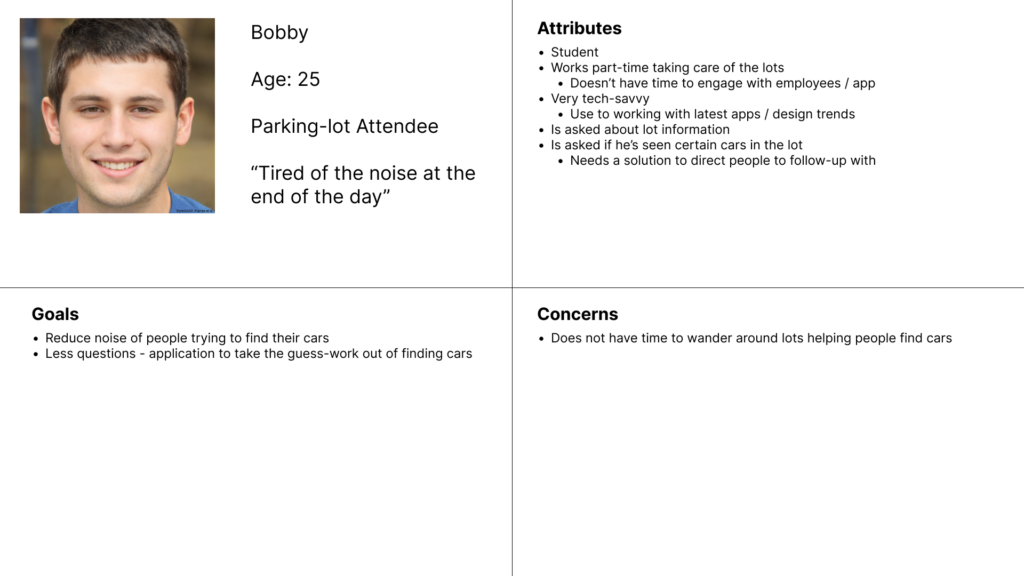
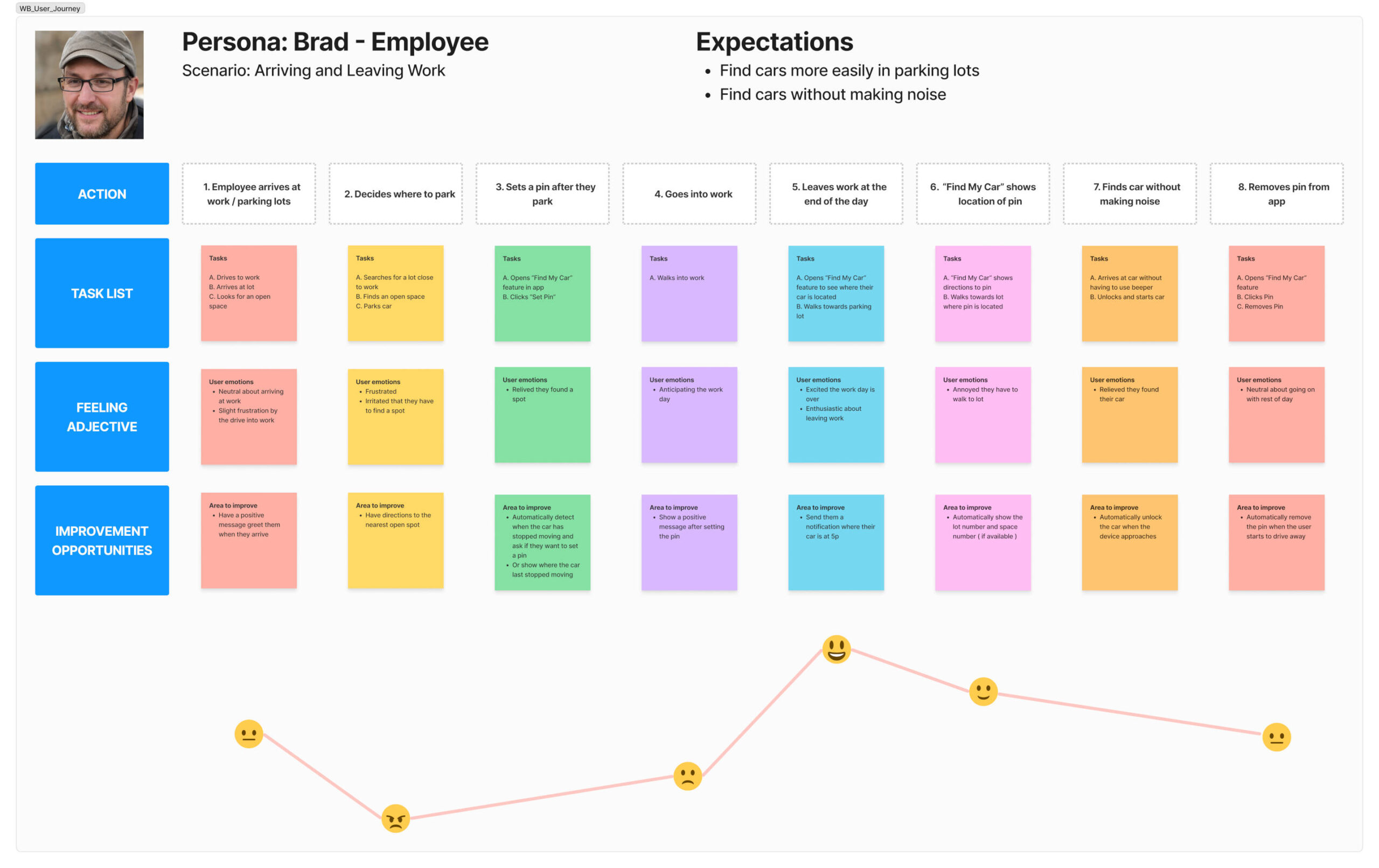
Next I synthesized Personas based on research. For specificity, I had to assume this was for a local Tech company ( Computer Hardware Design in Portland OR ). I came to this conclusion because that was one of the largest local industries. I utilized Yougov.com and Pew Research to help inform Personas. This research helped give the Personas more depth and insight into technology usage.




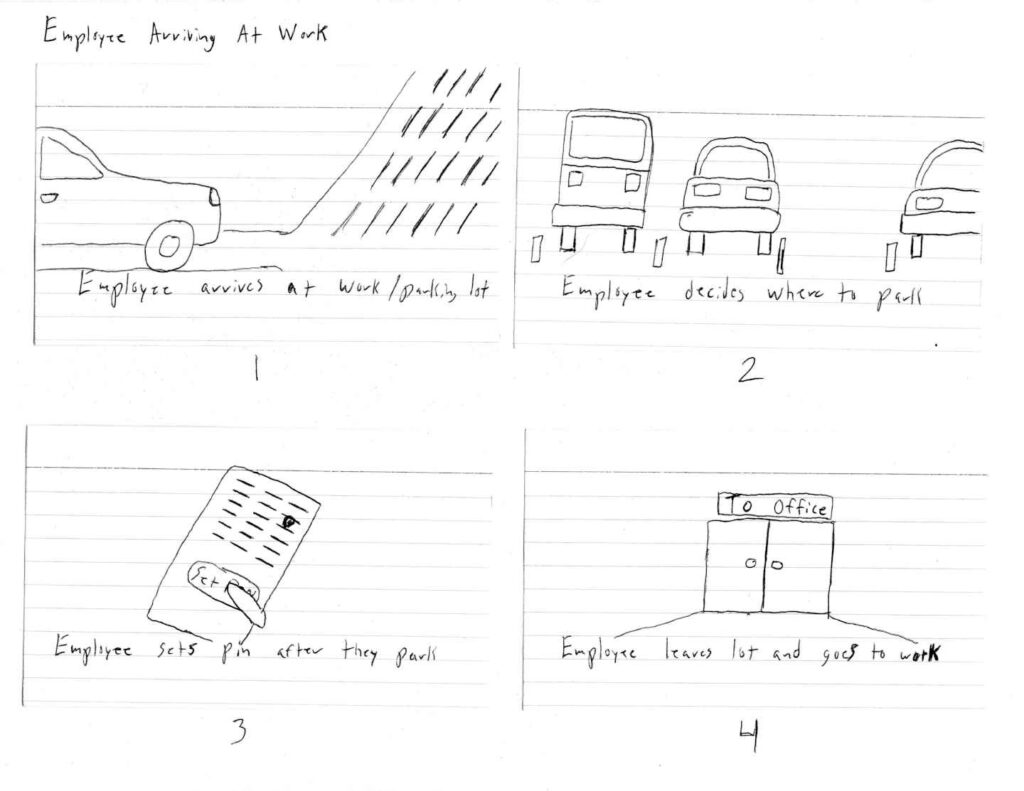
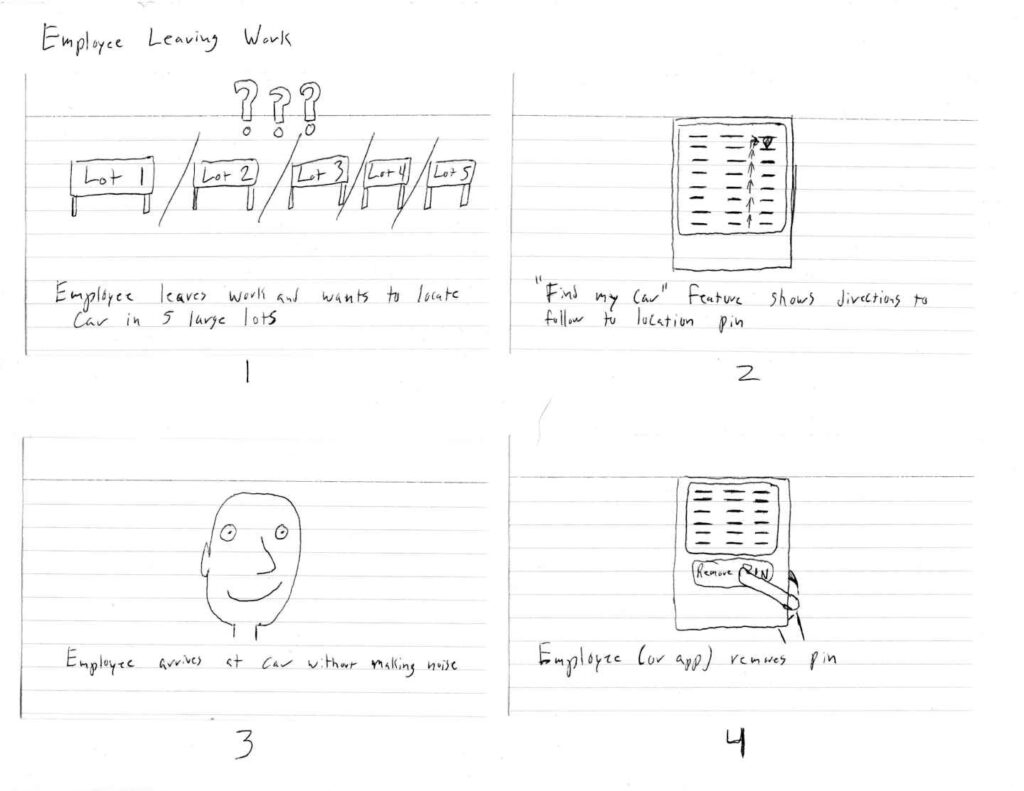
I then created a User Journey for the main scenario of an Employee Arriving and Leaving Work. This gave more insight into what they are feeling as they park and find their car.

Process & Approach
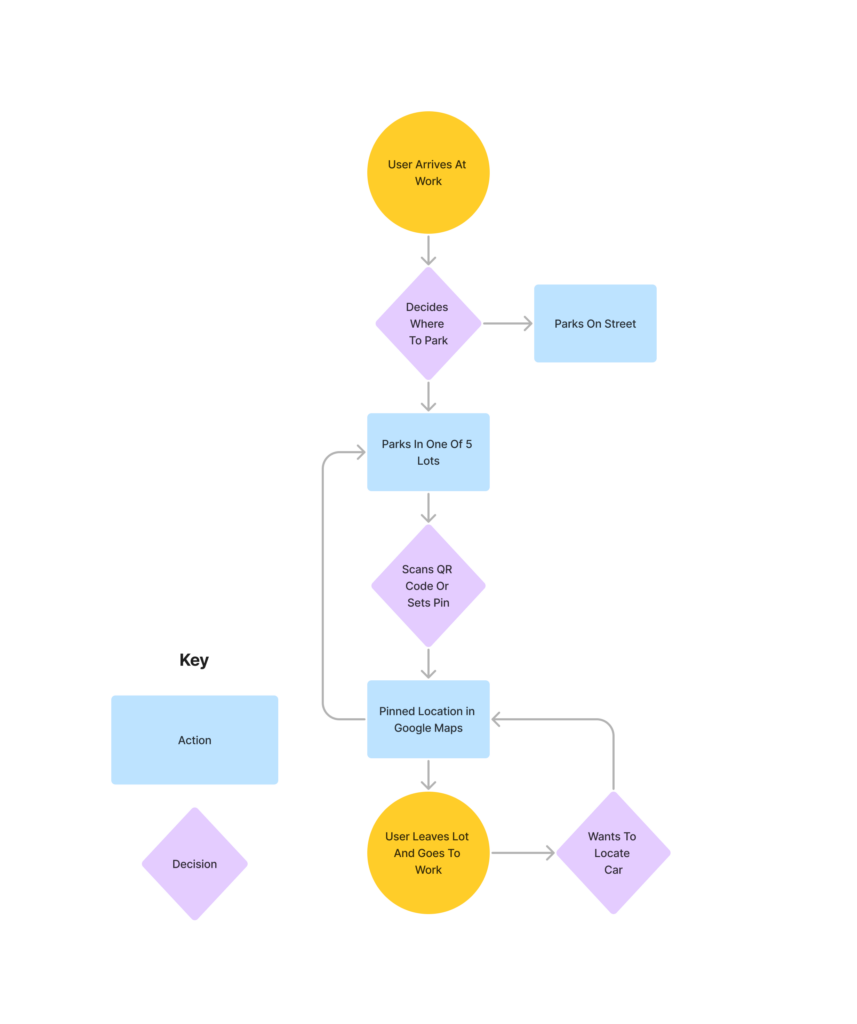
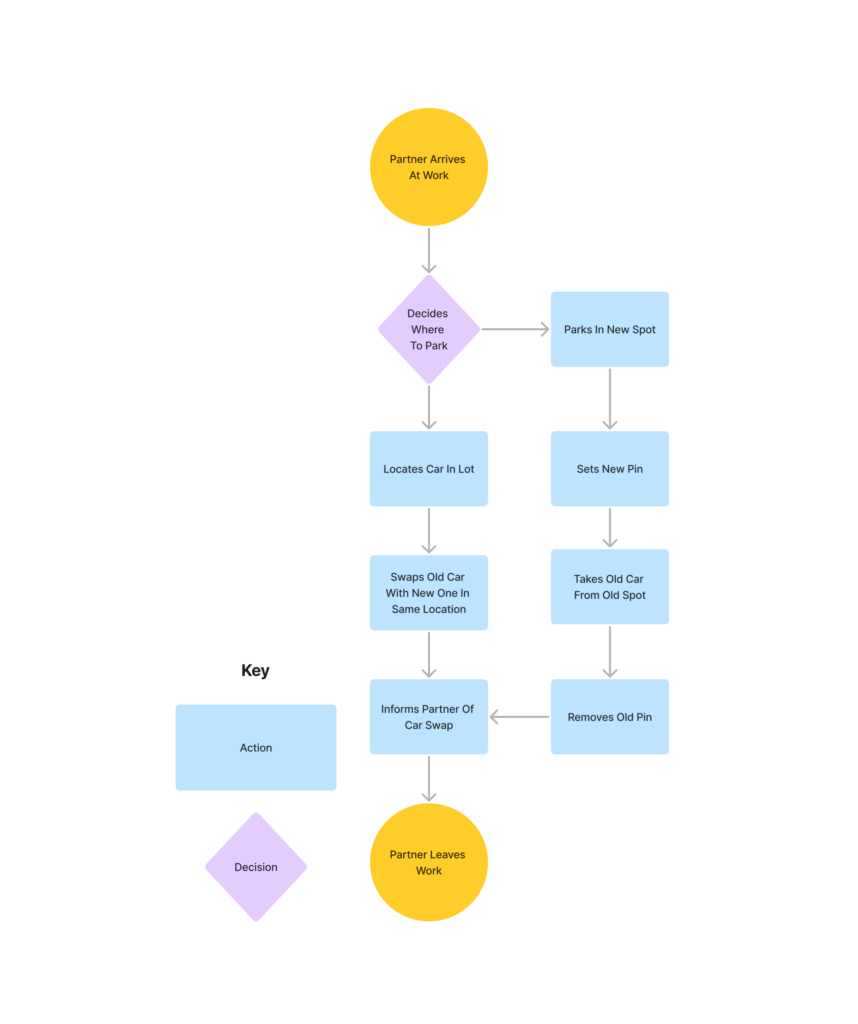
One of the main questions that came up was whether or not we could mark spots with QR codes. I started off the design process by creating a flow chart for the main scenarios of Arriving and Leaving Work. I combined these into one diagram. The concept is that the employee arrives at work and then scans a QR code or sets a pin in the app, marking their spot in the lot. When they are leaving work, the map will direct them to where they parked.

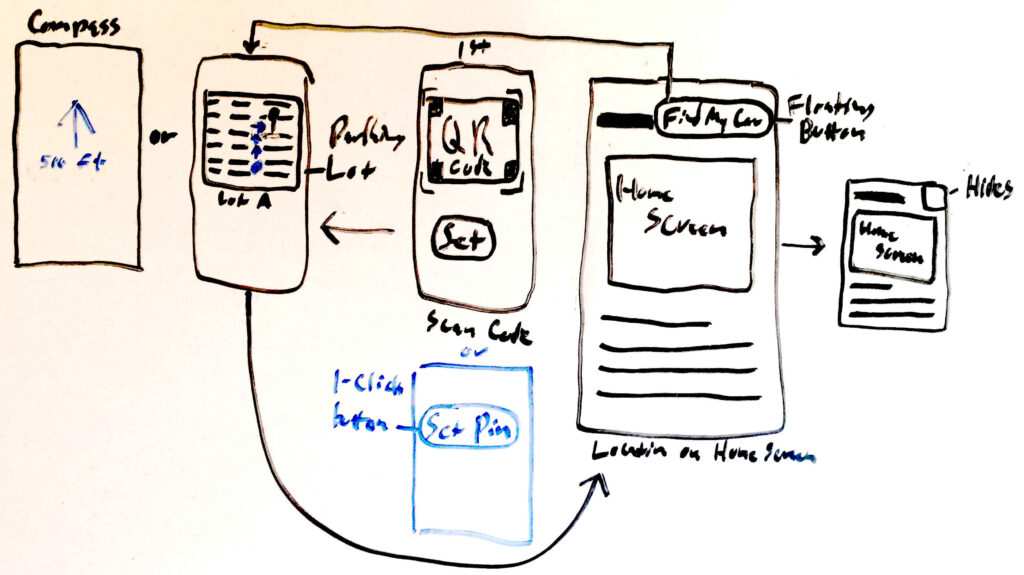
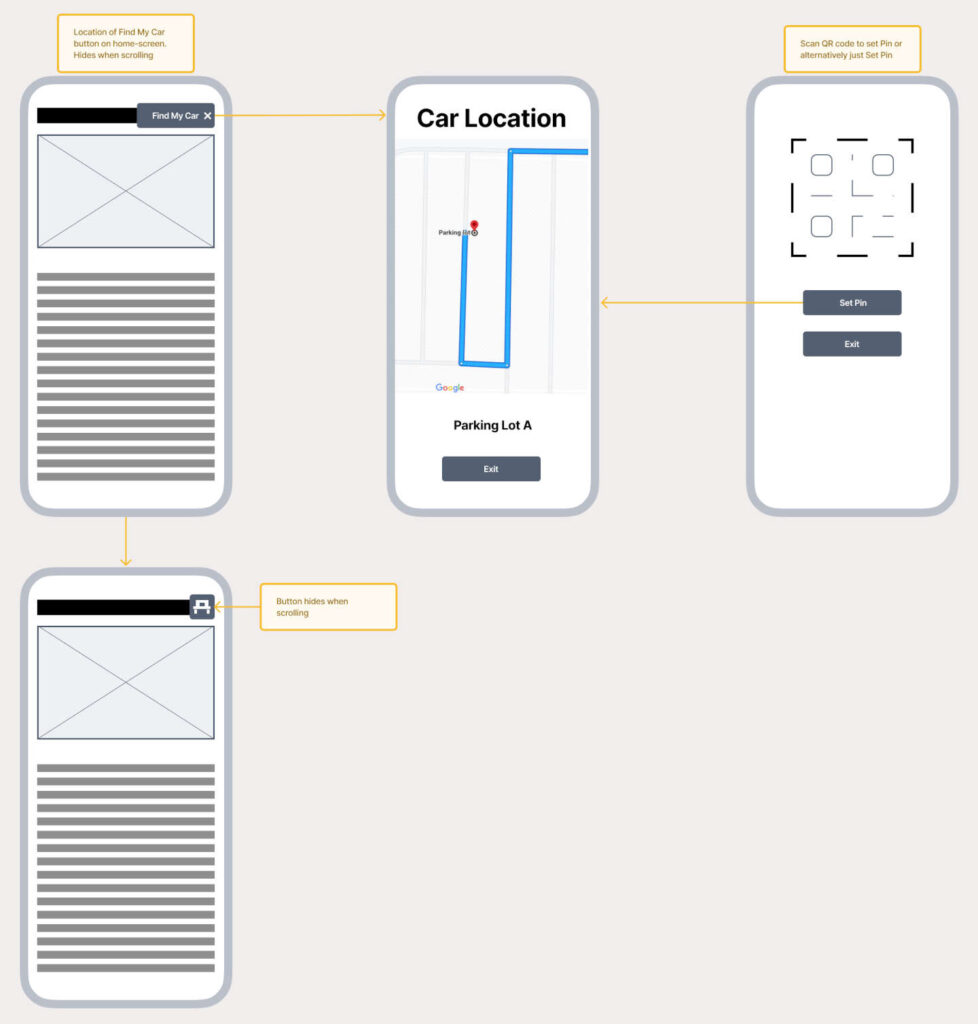
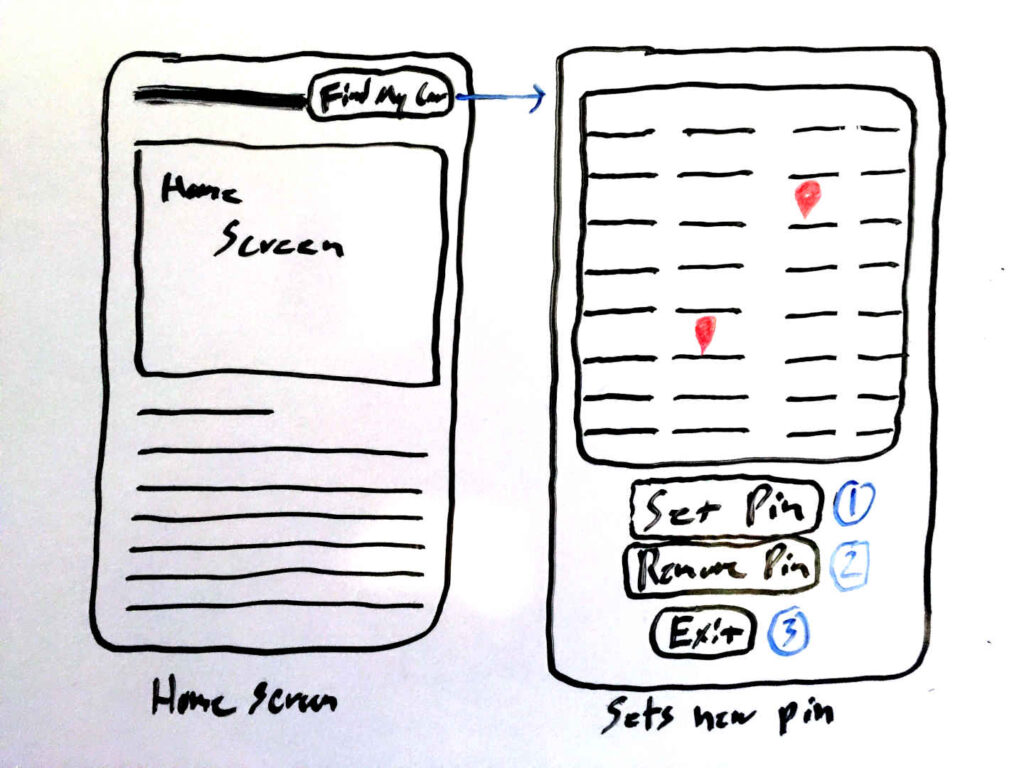
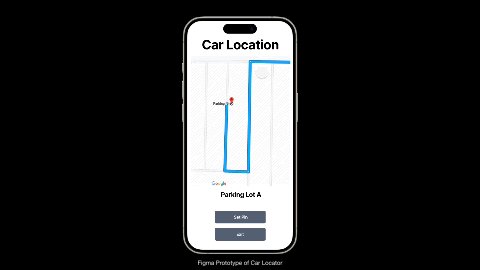
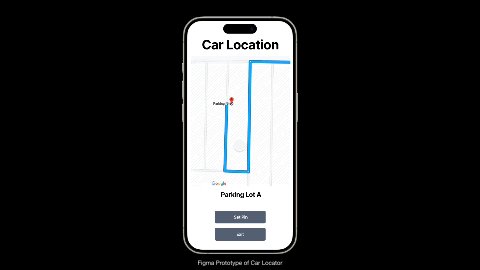
I decided that ultimately we probably wouldn’t be able to change the physical space and need a purely digital solution. This led me to using a Google Maps-based location idea. I came up with some basic screen ideas for how this might work on a mobile device. To meet the requirement of avoiding taking up space on the main screen, this Feature will live as a floating icon that then expands to a button on click.
Hypotheses – Arriving and Leaving Work
- We will create a Google Map feature of the parking lots for Employees to locate cars without sound. Which will reduce frustration levels, reduce time to find cars, and reduce noise level at the end of the day.
- We will create a floating “Find My Car” feature for Employees that will not take up space in the main app but still easy to find.
| We will | for | In order to achieve |
| Create a Google Map feature | Employees | Locate cars without sound |
| “ | “ | Reduce frustration levels |
| “ | “ | Reduce time to find cars |
| “ | “ | Reduce noise level at the end of the day |
| “ | Partners | Easily locate car in lot |
| “ | “ | Reduce frustration levels |
| “ | “ | Reduce time to find cars |
| “ | “ | Increase success rate of swapping cars. |
| Creating a floating “Find my Car” feature | Employees | Will not take up space in main app |
| “ | “ | Will be easily findable |
| “ | Partners | Will be easily findable |
| “ | Managers | Will not take up space in main app |
| “ | “ | Will be easily findable |


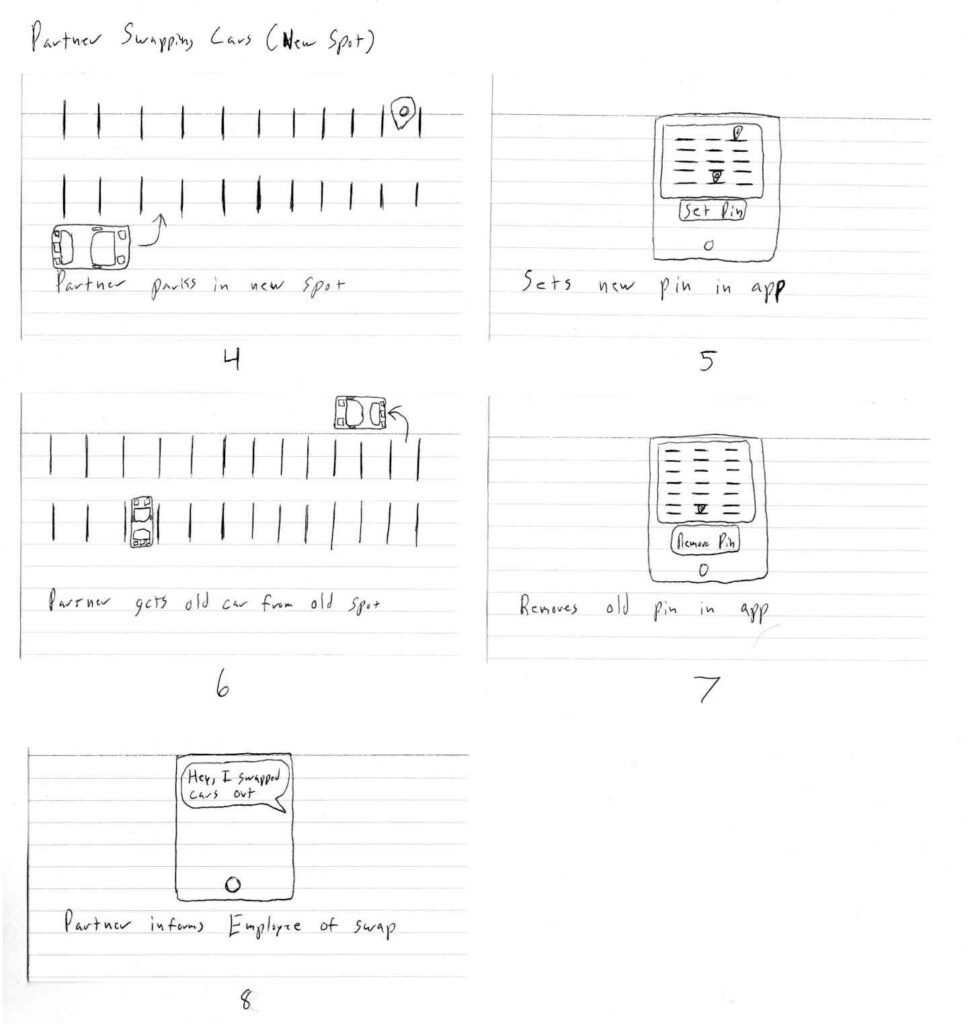
Couples wanting to swap out cars will need to be able to add multiple pins and remove existing pins / locations in case they decide to park in a different spot in the lot. I came up with some hypotheses for how this Feature might solve their pain points.
Hypotheses – Swapping Out Cars
- We will create the ability to mark and remove multiple spots for Partners to more easily swap cars without having to juggle cars in parking spots. Which will reduce frustration levels, reduce time to find car, reduce time to swap cars, and increase success rate of swapping cars.
| We will | for | In order to achieve |
| Create the ability to mark and remove multiple spots | Partners | More easily swap cars without having to juggle cars in parking spots |
| “ | “ | Reduce frustration levels |
| “ | “ | Reduce time to find car |
| “ | “ | Reduce time to swap cars |
| “ | “ | Increase success rate of swapping cars |
I then created a Flowchart and designed some screens for this functionality.


We will need to test
- User Frustration Level
- Ask on a scale of 1 – 5 when a pin has been set
- Noise Level at the End of the Day
- Moderated user test: Use an SPL meter at noisiest location / Unmoderated: Have users rate the noise level
- Total Time on Task
- Moderated user test / Unmoderated: Start a timer when they enter the Google Map area for parking lots
- Success Rate
- Moderated user test / Unmoderated: Ask them if they were successful when they add a new pin, if not: explain why
- Time to Swap Cars
- Moderated user test / Unmoderated: Time when vehicle stops until new pin for new car is added
- Success Rate of Swapping Cars
- Moderated user test / Unmoderated: Total time for car swap from arrival to departure
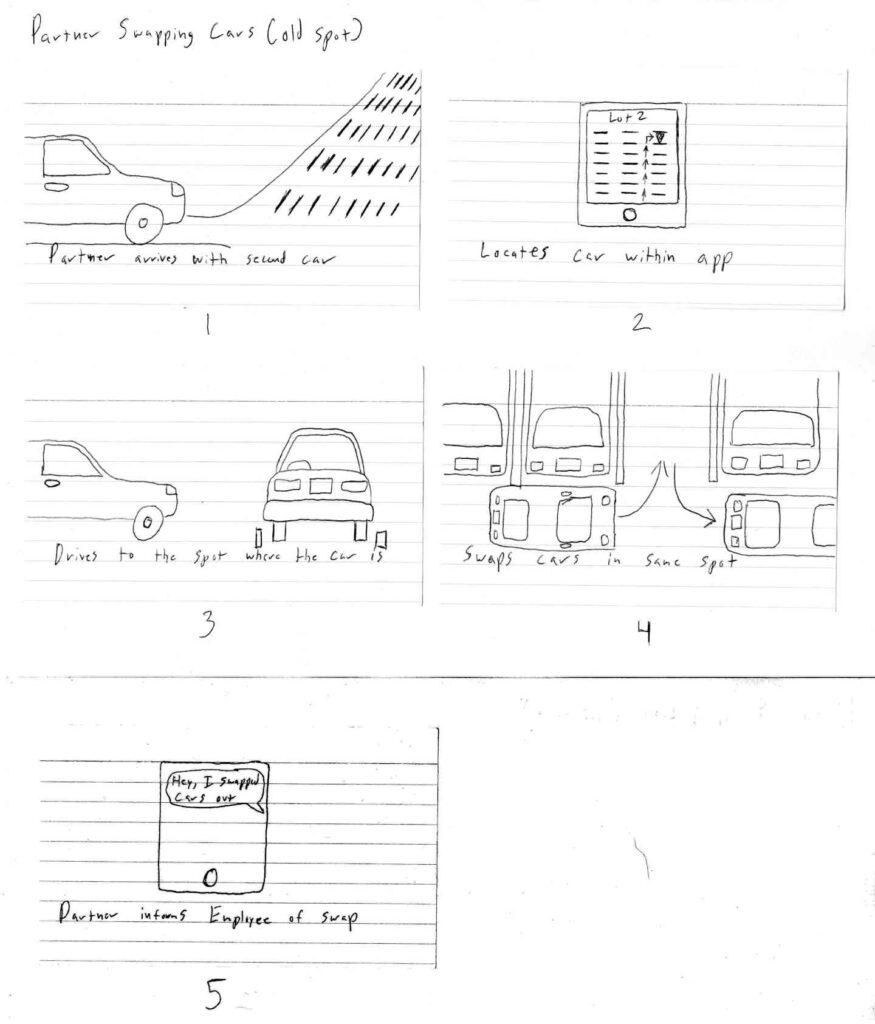
Storyboards and Scenarios
Storyboards and Scenarios help to visualize how the app will be used. The most common scenarios are the user arriving at work, leaving work and partner’s swapping cars.




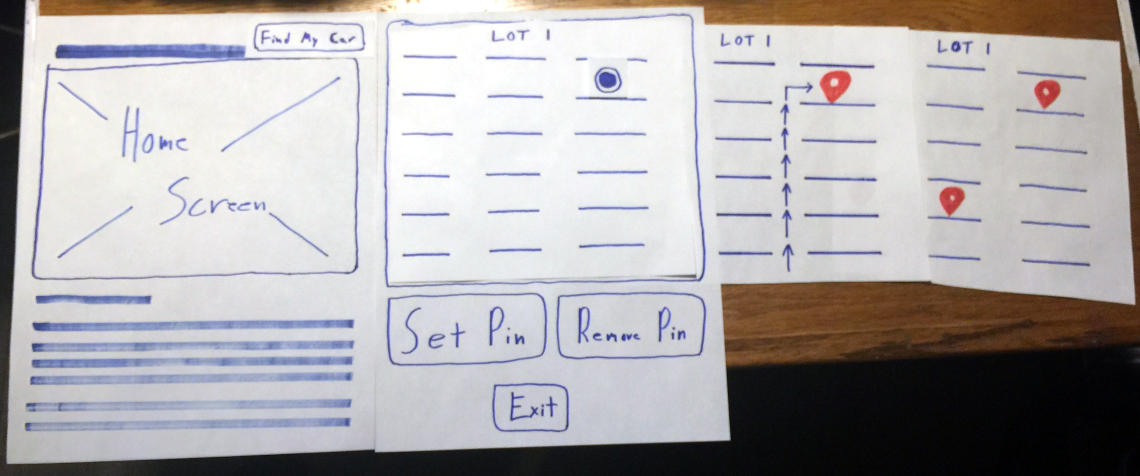
Paper Prototype
I then created a paper prototype for testing. This showed that the app would work as expected. Ideally these would be tested with actual end-users.

Clickable Wire-frames – MVP for testing
I also created a clickable prototype in Figma which could then be used for remote testing or with UserTesting.com

Implementation and Planning
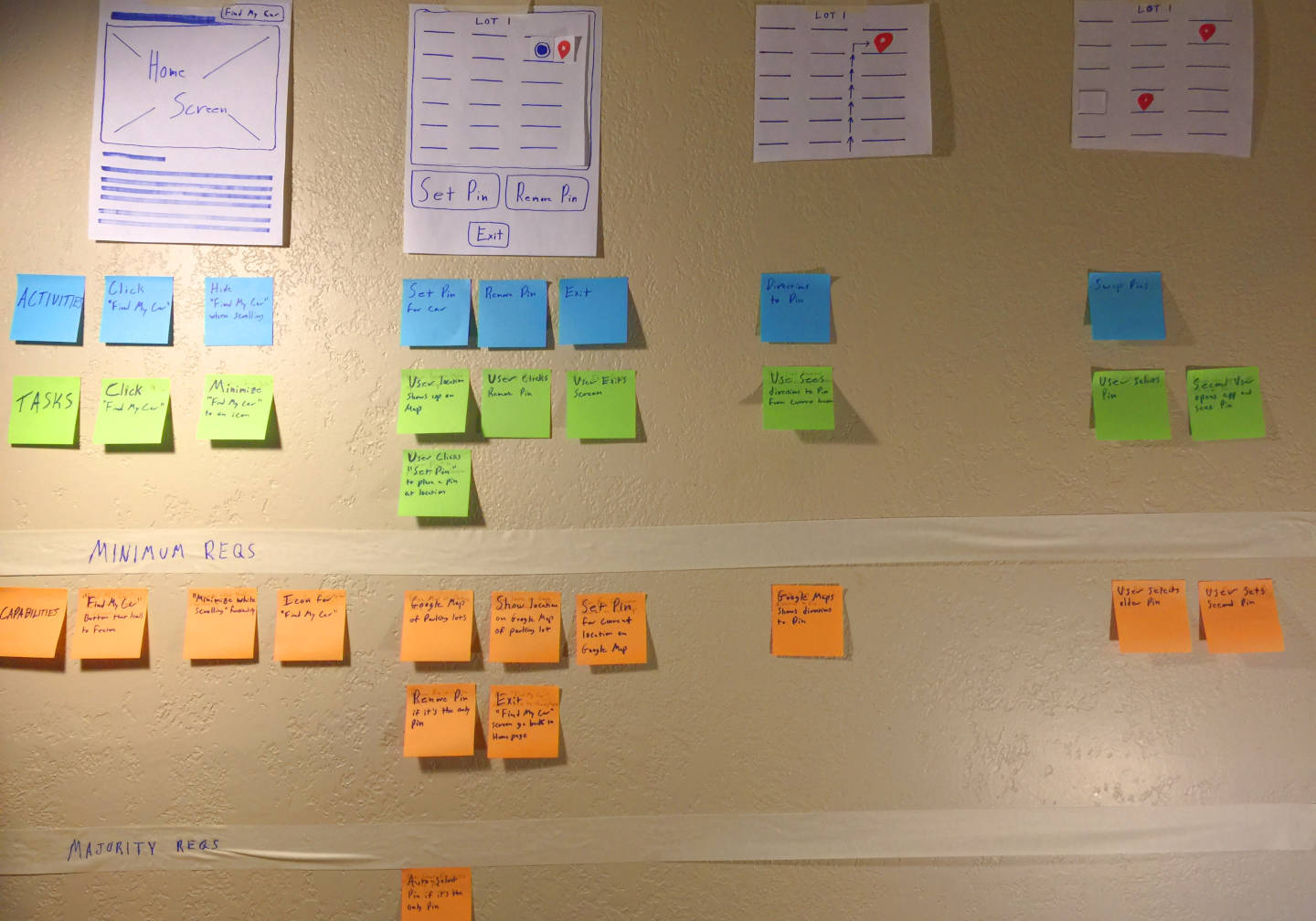
Finally I created a Storymap with the needed Features for an MVP. These would be the first steps towards developing this functionality.

Challenges and Solutions
- Challenge:
- Not being able to test assumptions / hypotheses
- Solution:
- First thing is to test assumptions / gather real data
Results and Impact
Would need to test this in a real world setting in order to gather real results.
Reflections and Learnings
- Real data reveals unseen insights
- Having a team makes design more robust